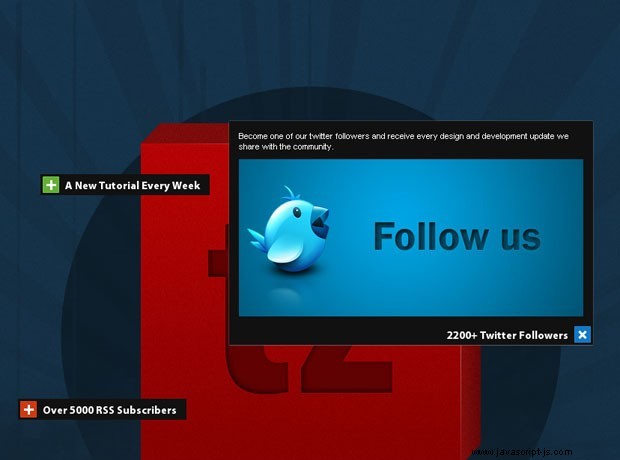
今では、Adobe の新しい CS5 ソフトウェア パックについて聞いたことがあるでしょう。また、スイートの新機能を紹介する製品ページもご覧になったことがあるでしょう。優れたデザインとは別に、彼らは、コンテキストに応じたスライドアウトのヒントを使用して、自社製品で可能な新機能を紹介するための興味深いソリューションも実装しました.
HTML 標準の重要性を認識した上で、jQuery と CSS3 を使用して、製品ページやオンライン ツアーに最適な一連のコンテキスト スライドアウト ヒントを作成しています。おまけとして、これらは SEO フレンドリーであるため、すべてのコンテンツが検索エンジンに表示されます。
アイデア
主なアイデアは、簡単に構成できるコンテキスト スライドアウトのセットを作成することです。それぞれが 4 つの方向のいずれかに開くことができます - 右下 (デフォルト)、左下 、左上 そして右上 、それぞれが 3 つの色のいずれかになります - 緑 (デフォルト)、青 、赤 .
スライドアウト要素を作成するには、通常の段落 p タグをページに含める必要があります。これは、すべてのコンテンツがセマンティックな方法で検索エンジンに表示されることを意味します。段落は、ページの読み込み時に jQuery によってスライドアウトのマークアップに置き換えられ、段落のタイトル、クラス、およびスタイル属性が新しく作成された要素に渡されます。

ステップ 1 - XHTML
次に、ページに追加する必要がある段落タグの構造と、それらがどのように構成されているかを見てみましょう。
demo.html
<div class="main">
<p title="A New Tutorial Every Week" style="top:200px;left:120px;">
This slideout is going to open to the bottom-right (the default).
</p>
<p title="2200+ Twitter Followers" class="openTop openLeft blue" style="top:400px;left:650px;">
This slideout is going to open to the top-left.
</p>
<p title="Over 5000 RSS Subscribers" class="openTop red" style="top:500px;left:90px;">
This slideout is going to open to the top-right.
</p>
</div>ご覧のとおり、各タグには スタイル が含まれています 、 クラス (オプション) と タイトル 属性。上で説明したように、これらは jQuery がマークアップを置き換えるときにスライドアウトにコピーされます。
スタイル 属性には、親の div 要素に相対的な座標が含まれています。つまり、スライドアウトは段落とまったく同じ場所に配置されます。
クラス 属性はオプションで、スライドアウトのいくつかのオプションを指定します。スライドアウトが開く方向と色を選択できます。
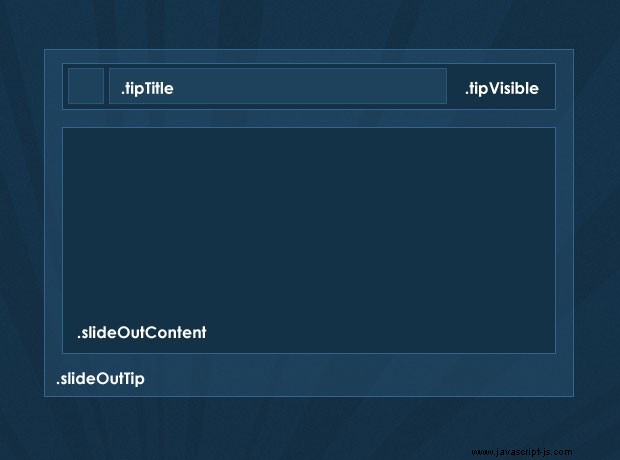
スライドアウト マークアップ
<div class="slideOutTip openLeft blue" style="left:100px;top:200px">
<div class="tipVisible">
<div class="tipIcon"><div class="plusIcon"></div></div>
<p class="tipTitle">The title of the slideout</p>
</div>
<div class="slideOutContent">
<p>Slideout Content</p>
</div>
</div>

ステップ 2 - CSS
それでは、スタイリングを詳しく見てみましょう。ここでは、スライドアウトで直接使用されるスタイルのみを示します。残りのスタイルは styles.css で確認できます ダウンロード アーカイブにあります。
styles.css - パート 1
.slideOutTip{
/* The main wrapping div of the slideout tips */
position:absolute;
padding:3px;
top:0;
left:0;
background-color:#111;
font-size:13px;
color:white;
overflow:hidden;
height:22px;
}
.slideOutTip:hover{
/* Applying a CSS3 outer glow on hover */
-moz-box-shadow:0 0 1px #999;
-webkit-box-shadow:0 0 1px #999;
box-shadow:0 0 1px #999;
}
/* The holder for the title and the icon: */
.tipVisible{ cursor:pointer; height:22px; }
.tipTitle{
float:left;
font-family:'Myriad Pro',Arial, Helvetica, sans-serif;
font-size:15px;
font-weight:bold;
white-space:nowrap;
line-height:22px;
padding-right:5px;
}
.tipIcon{
width:20px;
height:20px;
float:left;
background-color:#61b035;
border:1px solid #70c244;
margin-right:8px;
/* CSS3 Rounded corners */
-moz-border-radius:1px;
-webkit-border-radius:1px;
border-radius:1px;
}tipVisible tipTitle を含む と tipIcon div、その中で左に浮かびます。これらは、ページの読み込み時にユーザーに表示される唯一の div です。チュートリアルの jQuery ステップでは、tipVisible のクリック イベントのイベント リスナーもバインドしていることがわかります。 、コンテンツをスライドで開きます。
styles.css - パート 2
/* Three color themes */
.green .tipIcon{ background-color:#61b035; border:1px solid #70c244; }
.blue .tipIcon{ background-color:#1078C7; border:1px solid #1e82cd; }
.red .tipIcon{ background-color:#CD3A12; border:1px solid #da421a; }
.plusIcon{
/* The plus icon */
width:13px;
height:13px;
background:url('img/plus.gif') no-repeat center center;
margin:4px;
/* Defining a CSS3 animation. Currently only works in Chrome and Safari */
-webkit-transition: -webkit-transform 0.2s linear;
-moz-transition: -moz-transform 0.2s linear;
transition: transform 0.2s linear;
}
.slideOutTip.isOpened{ z-index:10000; }
.slideOutTip.isOpened .plusIcon{
/* Applying a CSS3 rotation to the opened slideouts*/
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
}
/* Special rules for the left and top - opening versions */
.openLeft .tipIcon{
/* Floating the title and the icon to the right */
margin:0 0 0 8px;
float:right;
}
.openLeft .tipTitle{ float:right; padding:0 0 0 5px; }
.openLeft .slideOutContent{ margin-top:22px; }
.openLeft.openTop .slideOutContent{ margin-top:0; }
.slideOutContent{
/* Hiding the div with the slide out content: */
display:none;
padding:10px;
font-size:11px;
}
/* Hiding the original paragraphs if they have not been replaced (JS disabled): */
.main > p{ display:none; }スライドアウトのデフォルト バージョンは右下に開きます。 openLeft を割り当てることでこれを変更できます または openTop クラスをページに追加する元の p に変更します (p タグのクラスがスライドアウトの構造にコピーされることに注意してください)。アイコンの色を青に変更することもできます または赤 それぞれのクラス名も割り当てます。
ここでは多数の CSS3 規則が使用されています。通常の国境半径に沿って (角を丸くするため) と box-shadow (外側のグロー効果のために) transform:rotate(45deg) を追加しました スライドアウトが開いたときにプラス記号を回転させるプロパティ。
Safari で例を表示した場合 /クローム (またはバージョン 3.7 Firefox の 、まだリリースされていません)、回転がアニメーション化されていることも確認できます。これは CSS3 の transition で行われます このプロパティでは、アニメーション化するプロパティ、効果の持続時間、およびアニメーションの種類を指定します。
最後に、.main> p を使用します メイン div 内に直接ある p タグを非表示にするため、JavaScript が無効になっている場合、段落は表示されません。または、適切なフォールバック ソリューションとして、スタイルを設定してデザインに組み込むこともできます。

ステップ 3 - jQuery
ページが読み込まれると、jQuery はメイン div 内のすべての段落要素をループし、それらをスライドアウトのマークアップに置き換えます。その後、クリック イベントのイベント リスナーをバインドし、イベントの発生時にクラス名で指定された方向にコンテンツをスライドして開きます。これがどのように機能するか見てみましょう。
script.js - パート 1
$(document).ready(function(){
/* The code here is executed on page load */
/* Replacing all the paragraphs */
$('.main p').replaceWith(function(){
/*
The style, class and title attributes of the p
are copied to the slideout:
*/
return '\
<div class="slideOutTip '+$(this).attr('class')+'" style="'+$(this).attr('style')+'">\
\
<div class="tipVisible">\
<div class="tipIcon"><div class="plusIcon"></div></div>\
<p class="tipTitle">'+$(this).attr('title')+'</p>\
</div>\
\
<div class="slideOutContent">\
<p>'+$(this).html()+'</p>\
</div>\
</div>';
});
$('.slideOutTip').each(function(){
/*
Implicitly defining the width of the slideouts according to the
width of its title, because IE fails to calculate it on its own.
*/
$(this).width(40+$(this).find('.tipTitle').width());
});
/* Listening for the click event: */
$('.tipVisible').bind('click',function(){
var tip = $(this).parent();
/* If a open/close animation is in progress, exit the function */
if(tip.is(':animated'))
return false;
if(tip.find('.slideOutContent').css('display') == 'none')
{
tip.trigger('slideOut');
}
else tip.trigger('slideIn');
});jQuery ライブラリのバージョン 1.4 以降、replaceWith () メソッドは、関数をパラメーターとして受け取ることができます。マークアップを動的に生成できるため、これは非常に便利です。 これ 要素を指しているので、さまざまな属性の値と段落の内容を簡単に取得できます。
script.js - パート 2
$('.slideOutTip').bind('slideOut',function(){
var tip = $(this);
var slideOut = tip.find('.slideOutContent');
/* Closing all currently open slideouts: */
$('.slideOutTip.isOpened').trigger('slideIn');
/* Executed only the first time the slideout is clicked: */
if(!tip.data('dataIsSet'))
{
tip .data('origWidth',tip.width())
.data('origHeight',tip.height())
.data('dataIsSet',true);
if(tip.hasClass('openTop'))
{
/*
If this slideout opens to the top, instead of the bottom,
calculate the distance to the bottom and fix the slideout to it.
*/
tip.css({
bottom : tip.parent().height()-(tip.position().top+tip.outerHeight()),
top : 'auto'
});
/*
Fixing the title to the bottom of the slideout,
so it is not slid to the top on open:
*/
tip.find('.tipVisible').css({position:'absolute',bottom:3});
/*
Moving the content above the title, so it can
slide-open to the top:
*/
tip.find('.slideOutContent').remove().prependTo(tip);
}
if(tip.hasClass('openLeft'))
{
/*
If this slideout opens to the left, fix it to the right so
the left edge can expand without moving the entire div:
*/
tip.css({
right : Math.abs(tip.parent().outerWidth()-(tip.position().left+tip.outerWidth())),
left : 'auto'
});
tip.find('.tipVisible').css({position:'absolute',right:3});
}
}
/* Resize the slideout to fit the content, which is then faded into view: */
tip.addClass('isOpened').animate({
width : Math.max(slideOut.outerWidth(),tip.data('origWidth')),
height : slideOut.outerHeight()+tip.data('origHeight')
},function(){
slideOut.fadeIn();
});スライドアウトに 2 つのカスタム イベント「slideIn」をバインドしています。 " と "sldieOut "。この方法では、それぞれのイベントをトリガーするだけで、開閉を簡単に開始できます。
「openLeft」のいずれかによる ' または 'openRight ' クラスがスライドアウトに割り当てられている場合、いくつかの追加ルールを要素に適用して、スライドで適切に開くことができるようにします。
この後、isOpened を割り当てます スライドアウトへのクラス。スライドアウトが開いたものとしてマークされるだけでなく、10000 の z-index が適用されるため、ページ上の他のすべての要素の上に表示されます。
script.js - パート 3
}).bind('slideIn',function(){ // Binding the slideIn event to .slideOutTip
var tip = $(this);
/* Hide the content and restore the original size of the slideout: */
tip.find('.slideOutContent').fadeOut('fast',function(){
tip.animate({
width : tip.data('origWidth'),
height : tip.data('origHeight')
},function(){
tip.removeClass('isOpened');
});
});
});
}); /* Closing $(document).ready() */スライドアウトを閉じるには、要素を元のサイズに戻すアニメーションを実行します (data() で保存) メソッド) と isOpened の削除 クラス。
これで、コンテキスト スライドアウトが完成しました!
結論
スライドアウトは、製品のハイライトのみを表示し、詳細をきれいに隠すのに理想的です。画像、動画、その他の豊富なマルチメディア コンテンツを簡単に組み込んで、訪問者にユニークな体験を提供できます。