今週初め、ZineScripts のクーポン コード システムに取り組んでいるときに、メッセージ ボックスを動的に作成して Zine の訪問者に表示できるようにする必要があることに気付きました。通常のルーチンには、jQuery のプラグイン リポジトリを掘り下げて、最終的にライトボックスの代替手段を使用することが含まれますが、時間をかけて 1 回限りの通知ソリューションを構築することにしました。これを今日共有します。
ステップ 1 - XHTML
単刀直入に言うと、この効果を作成するには何が必要ですか?
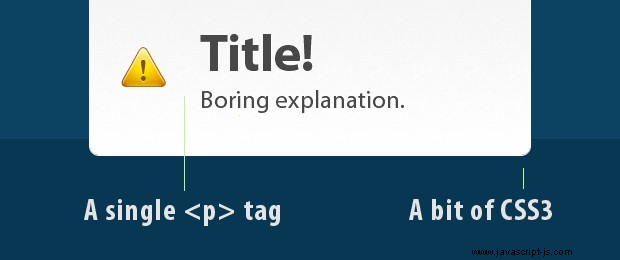
必要なのは、ページに div を作成し、その中にコンテンツを配置することだけです。このようなもの:
<div id="box">
<p><b>Title!</b>Boring explanation.</p>
</div>この例では、メッセージのタイトル、メッセージ本文、および警告アイコンはすべて、1 つの
を使用して作成されています。 いくつかの CSS ウィザードリを使用したタグ。警告アイコンはその背景であり、タイトルは段落内に含まれる通常の太字のタグです。

ステップ 2 - CSS
私たちが現在行っているプラグインは、ボックスの配置に独自の CSS ルールを追加し、バウンス効果を可能にしますが、スタイルシート ファイルでボックスのデザインをコーディングする必要があります。
styles.css - パート 1
/* The bouncing box */
#box{
background:url('img/box_bg.jpg') repeat-x center top #fcfcfc;
height:115px;
padding:20px;
margin-top:-10px;
padding-top:30px;
width:400px;
border:1px solid #fcfcfc;
color:#494848;
text-shadow:1px 1px 0 white;
font-family:'Myriad Pro',Arial,Helvetica,sans-serif;
}
#box p{
font-size:25px;
background:url('img/warning.png') no-repeat 10px center;
padding-left:90px;
}
#box p b{
font-size:52px;
display:block;
}
#box,
#main,
a.button{
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
}
ここでは、bounceBox のデザインをスタイリングしています。 . 'fixed' を割り当てる、jQuery によってインラインで適用されるルールもいくつかあります。 ボックスに配置し、アニメーションに必要なページの中央に配置します。このようにして、デザインのスタイルと機能のスタイルが明確に区別されます。
styles.css - パート 2
/* Styling the big button */
a.button{
color:white;
letter-spacing:-2px;
padding:20px;
display:block;
text-shadow:1px 1px 0 #145982;
font-family:'Myriad Pro',Arial,Helvetica,sans-serif;
font-size:80px;
font-weight:bold;
text-align:center;
width:350px;
border:1px solid #60b4e5;
margin:60px auto;
/*
CSS3 gradients for webkit and mozilla browsers,
fallback color for the rest:
*/
background-color: #59aada;
background-image: -moz-linear-gradient(#5eb2e2, #4f9cca);
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#5eb2e2), to(#4f9cca));
}
a.button:hover{
/* Lighter gradients for the hover effect */
text-decoration:none;
background-color: #5eb2e2;
background-image: -moz-linear-gradient(#6bbbe9, #57a5d4);
background-image: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#6bbbe9), to(#57a5d4));
}
コードの 2 番目の部分では、多くの CSS3 ルールをボタンに適用して、洗練された外観を実現しています。 2 つの勾配に注意してください Mozilla Firefox および Webkit ブラウザー (Safari および Chrome) を対象とするルール。残念ながら、他の CSS3 ルールとは異なり、グラデーションを表示するための共通の構文を共有していないため、開発者の負担がある程度大きくなります.
ブラウザが CSS グラデーションをサポートしていない場合に備えて、代替の背景色を指定することも重要です。

ステップ 3 - jQuery
まず、bounceBox プラグインを作成することから始めましょう。前に見たように、jQuery プラグインの作成は $.fn を拡張するだけの問題です 新しい機能を持つオブジェクト。 「これ」 新しい関数の要素は、メソッドが呼び出された要素の jQuery セットと同等です。
bouncebox-plugin/jquery.bouncebox.1.0.js
(function($){
/* The plugin extends the jQuery Core with four methods */
/* Converting an element into a bounce box: */
$.fn.bounceBox = function(){
/*
Applying some CSS rules that center the
element in the middle of the page and
move it above the view area of the browser.
*/
this.css({
top : -this.outerHeight(),
marginLeft : -this.outerWidth()/2,
position : 'fixed',
left : '50%'
});
return this;
}
/* The boxShow method */
$.fn.bounceBoxShow = function(){
/* Starting a downward animation */
this.stop().animate({top:0},{easing:'easeOutBounce'});
this.data('bounceShown',true);
return this;
}
/* The boxHide method */
$.fn.bounceBoxHide = function(){
/* Starting an upward animation */
this.stop().animate({top:-this.outerHeight()});
this.data('bounceShown',false);
return this;
}
/* And the boxToggle method */
$.fn.bounceBoxToggle = function(){
/*
Show or hide the bounceBox depending
on the 'bounceShown' data variable
*/
if(this.data('bounceShown'))
this.bounceBoxHide();
else
this.bounceBoxShow();
return this;
}
})(jQuery);animate() を使用して、div をbounceBox に変換 (およびポジショニング CSS ルールを適用)、表示、非表示、または 2 つの間で切り替える 4 つの個別のメソッドを定義しています。 jQuery メソッド。
トグルのために、ボックスが表示されているか非表示になっているかをマークする data メソッドで内部変数を保持しています。
これらのメソッドはすべて、jQuery ライブラリと jquery.bounce.1.0.js を組み込むと利用可能になります。 ファイルをページに追加します。きちんとしたバウンス効果を得るには、jQuery イージング プラグインが必要です。 同様に、zip のプラグイン ディレクトリに含まれています。
以下のコードからわかるように、プラグインを使用するのは非常に簡単です。
script.js
$(document).ready(function(){
/* Converting the #box div into a bounceBox: */
$('#box').bounceBox();
/* Listening for the click event and toggling the box: */
$('a.button').click(function(e){
$('#box').bounceBoxToggle();
e.preventDefault();
});
/* When the box is clicked, hide it: */
$('#box').click(function(){
$('#box').bounceBoxHide();
});
});
上記のコードは、ドキュメントの準備完了イベントが発生したときに実行されるため、すべてのページ要素が jQuery で利用できることが確実になります。最初に行うことは、#box を変換することです divをbounceBoxに追加し、リスナーをボタンのクリックイベントとボックス自体にバインドします。
ボックスの div に任意の HTML コードを配置すると、bounceBox に適切に変換されます。ページ上に同時に複数のバウンス ボックスを配置することもできます。
これで、BounceBox プラグインが完成しました!
結論
この jQuery プラグインを使用して、目を引く方法でユーザーに通知を表示できます。ボックス div のコンテンツとして、登録フォーム、ニュースレターのサインアップ、またはある種の広告を簡単に配置できます。自由に試して、コメント セクションで行ったことを共有してください。