はじめに
デザインを語るとき、なくてはならない会社があります。 Apple はデザインを重視しています - 新製品、派手なカタログ、または自社の Web サイトなど、常に賞賛すべきものがあります。
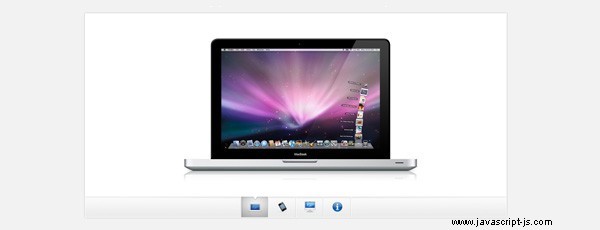
今週は、Apple のようなスライドショー ギャラリーを作成します 、ウェブサイトで製品を紹介するために使用するものと似ています。これは完全にフロントエンド ベースであり、PHP やデータベースは必要ありません。
それでは、サンプル ソース コードをダウンロードして、最初のステップに進んでください。
ステップ 1 - XHTML
このギャラリーには、データベースも PHP バックエンドも必要ありません。これは、既存のサイトに組み込むのが非常に簡単であることを意味します。数行の html コードを変更するだけです。
XHTML マークアップを詳しく見てみましょう:
demo.html
<div id="main">
<div id="gallery">
<div id="slides">
<div class="slide"><img src="img/sample_slides/macbook.jpg" width="920" height="400" /></div>
<div class="slide"><img src="img/sample_slides/iphone.jpg" width="920" height="400" /></div>
<div class="slide"><img src="img/sample_slides/imac.jpg" width="920" height="400" /></div>
</div>
<div id="menu">
<ul>
<li class="fbar"> </li><li class="menuItem"><a href=""><img src="img/sample_slides/thumb_macbook.png" /></a></li><li class="menuItem"><a href=""><img src="img/sample_slides/thumb_iphone.png" /></a></li><li class="menuItem"><a href=""><img src="img/sample_slides/thumb_imac.png" /></a></li>
</ul>
</div>
</div>
</div>アイデアは単純です。2 つのメイン コンテナ DIV があります。1 つは id="menu" です。 サムネイルを保持し、もう一方 - 「スライド」 スライド自体を保持します。
新しいスライドを追加するには、両方のコンテナーに新しい要素を追加するだけです。スライドは JPG です s、サムネイルは透明 PNG s ですが、任意の画像タイプを使用できます。
任意の種類の HTML を配置することもできます。たとえば、画像をアンカー タグ内に配置するだけで、特定のスライドをハイパーリンクにすることができます。
とはいえ、幅を持つことが重要です そして身長 スライド画像の属性設定 - すぐにわかるように、スライド領域の幅を決定するために jQuery によって使用されます。
また、サムネイル LI にも注意してください。 要素。最初のものには fbar というクラス名が割り当てられます 、垂直分割バーのみを表示するために使用され、その他は menuItem に割り当てられます クラス - スライドショー コントロール ボタンとして使用されます。
次のステップに進みましょう。

ステップ 2 - CSS
スタイルシートに何が隠されているか見てみましょう。ギャラリーで直接使用されるスタイルのみを含めました。 demo.css で、デモを表示するために使用される残りのスタイルを表示できます。 .
demo.css
body,h1,h2,h3,p,quote,small,form,input,ul,li,ol,label{
/* Page reset */
margin:0px;
padding:0px;
}
body{
/* Setting default text color, background and a font stack */
color:#444444;
font-size:13px;
background: #f2f2f2;
font-family:Arial, Helvetica, sans-serif;
}
/* Gallery styles */
#gallery{
/* CSS3 Box Shadow */
-moz-box-shadow:0 0 3px #AAAAAA;
-webkit-box-shadow:0 0 3px #AAAAAA;
box-shadow:0 0 3px #AAAAAA;
/* CSS3 Rounded Corners */
-moz-border-radius-bottomleft:4px;
-webkit-border-bottom-left-radius:4px;
border-bottom-left-radius:4px;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
border:1px solid white;
background:url(img/panel.jpg) repeat-x bottom center #ffffff;
/* The width of the gallery */
width:920px;
overflow:hidden;
}
#slides{
/* This is the slide area */
height:400px;
/* jQuery changes the width later on to the sum of the widths of all the slides. */
width:920px;
overflow:hidden;
}
.slide{
float:left;
}
#menu{
/* This is the container for the thumbnails */
height:45px;
}
ul{
margin:0px;
padding:0px;
}
li{
/* Every thumbnail is a li element */
width:60px;
display:inline-block;
list-style:none;
height:45px;
overflow:hidden;
}
li.inact:hover{
/* The inactive state, highlighted on mouse over */
background:url(img/pic_bg.png) repeat;
}
li.act,li.act:hover{
/* The active state of the thumb */
background:url(img/active_bg.png) no-repeat;
}
li.act a{
cursor:default;
}
.fbar{
/* The left-most vertical bar, next to the first thumbnail */
width:2px;
background:url(img/divider.png) no-repeat right;
}
li a{
display:block;
background:url(img/divider.png) no-repeat right;
height:35px;
padding-top:10px;
}
a img{
border:none;
}このスライドショー ギャラリーでは、多数の CSS3 固有のプロパティを使用しています。
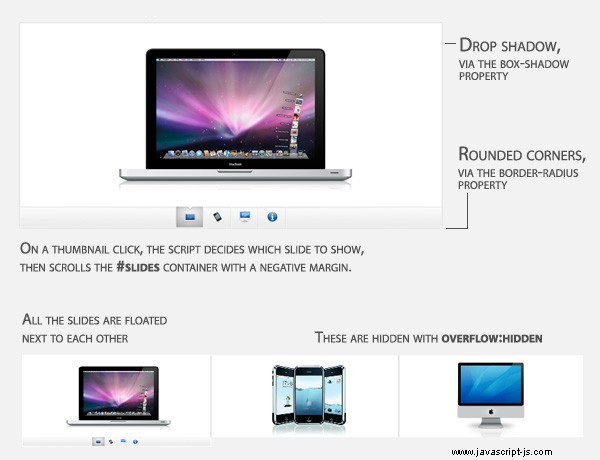
- ボックス シャドウ 、ギャラリーのエッジの周りに明るい影を落とします。これを使用するには、X と Y によるオフセット (ここでは 0 0)、ぼかし (この例では 3px)、影の色を指定する必要があります。
- ボーダー半径 、ギャラリーの下隅を丸くします。
残念ながら、これらのプロパティは現在、Safari、Chrome、および Firefox でのみサポートされています。ただし、残りのブラウザーでは、完全に機能するギャラリーがまだあります。
さあ、jQuery マジックの時間です。
ステップ 3 - jQuery
既に述べたように、このギャラリーはサーバー側のコードを一切使用していないため、スライドショーの動作はすべてフロント エンドに委ねられています。
script.js
$(document).ready(function(){
/* This code is executed after the DOM has been completely loaded */
var totWidth=0;
var positions = new Array();
$('#slides .slide').each(function(i){
/* Loop through all the slides and store their accumulative widths in totWidth */
positions[i]= totWidth;
totWidth += $(this).width();
/* The positions array contains each slide's commulutative offset from the left part of the container */
if(!$(this).width())
{
alert("Please, fill in width & height for all your images!");
return false;
}
});
$('#slides').width(totWidth);
/* Change the cotnainer div's width to the exact width of all the slides combined */
$('#menu ul li a').click(function(e){
/* On a thumbnail click */
$('li.menuItem').removeClass('act').addClass('inact');
$(this).parent().addClass('act');
var pos = $(this).parent().prevAll('.menuItem').length;
$('#slides').stop().animate({marginLeft:-positions[pos]+'px'},450);
/* Start the sliding animation */
e.preventDefault();
/* Prevent the default action of the link */
});
$('#menu ul li.menuItem:first').addClass('act').siblings().addClass('inact');
/* On page load, mark the first thumbnail as active */
});このスクリプトの背後にある主なアイデアは、すべてのスライドをループし、それらの幅を合計して、合計をスライド コンテナー (id="slides を持つ DIV) に割り当てることです。 "。スライドは左に浮いており、十分なスペースがあるため、隣同士に配置されます。
後でサムネイルをクリックすると、スクリプトは表示するスライドを計算し、#slides をスクロールします。 animate を介して負のマージンを割り当てて div メソッド。
わずか 40 行のコードで、Apple のようなスライダー ギャラリーが完成します!

結論
3 つの簡単な手順で、美しい Apple スタイルのスライドショー ギャラリーを作成しました。数行のコードを追加するだけで、どの Web サイトにも簡単に組み込むことができます。
独自のプロジェクトのためにギャラリーを自由に変更および構築できます。また、チュートリアル マッシュアップを通じて、あなたが行ったことをコミュニティと共有してください。 (コメントセクションの上)。