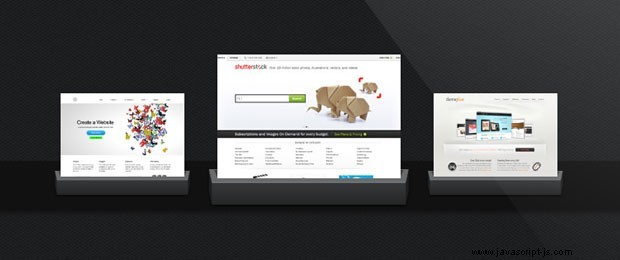
このチュートリアルでは、HTML5、jQuery、および CSS3 を使用して、興味深い成長効果を特徴とするポートフォリオを作成します。
HTML
いつものように、空白の HTML5 ドキュメントから始めて、必要なスタイルシート、マークアップ、JavaScript インクルードを追加します。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Growing Thumbnails Portfolio with jQuery & CSS3 | Tutorialzine Demo</title>
<!-- The stylesheet -->
<link rel="stylesheet" href="assets/css/styles.css" />
<!-- Google Fonts -->
<link rel="stylesheet" href="http://fonts.googleapis.com/css?family=Rochester|Bree+Serif" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<header>
<h2>Welcome to</h2>
<h1>Dan's Portfolio</h1>
</header>
<div id="main">
<h3>My Latest Projects</h3>
<a class="arrow prev">Prev</a>
<a class="arrow next">Next</a>
<ul id="carousel">
<li class="visible"><a href=""><img src="assets/img/sites/s1.jpg" alt="" /></a></li>
<!-- Place additional items here -->
</ul>
</div>
<!-- JavaScript includes - jQuery and our own script.js -->
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script src="assets/js/script.js"></script>
</body>
</html>ここで注意すべき重要な点は、#carousel です。 順不同リスト。この要素は、あなたの最近の作品を表すアイテムのコレクションを保持します。サムネイルを表示する場合にのみ、可視クラスが追加されます。一度に表示できるサムネイルは 3 つだけです。ハイパーリンクの href 属性は、問題の Web サイトを指すことができます。この例でライトボックスを使用する場合は、イメージのより大きなバージョンを指すことができます。

JavaScript
この例の JavaScript/jQuery コードはすべて assets/js/script.js にあります . Navigator という JavaScript クラスを作成します。 それがカルーセルを管理します。これには、矢印のクリックをリッスンし、カルーセルを 3 つの項目のグループに分割して表示するためのメソッドを記述することが含まれます。
クラスの使用方法は次のとおりです。
$(document).ready(function(){
// Initialize the object on dom load
var navigator = new Navigator({
carousel: '#carousel',
nextButton: '.arrow.next',
prevButton: '.arrow.prev',
// chunkSize:3,
shuffle: true
});
navigator.init();
});ドキュメントが読み込まれると、クラスのインスタンスが作成され、カルーセル div、矢印、およびリストをシャッフルするかどうかのオプションのパラメーターが渡されます。 chunkSize というもう 1 つのパラメーターがあります。 .このプロパティは、一度に表示されるサムネイルの数を決定します。デフォルトは 3 です。
これを実現するための最初のステップは、クラスのレイアウトを記述することです:
// A Navigator "class" responsible for navigating through the carousel.
function Navigator(config) {
this.carousel = $(config.carousel); //the carousel element
this.nextButton = $(config.nextButton); //the next button element
this.prevButton = $(config.prevButton); //the previous button element
this.chunkSize = config.chunkSize || 3; //how many items to show at a time (maximum)
this.shuffle = config.shuffle || false; //should the list be shuffled first? Default is false.
//private variables
this._items = $(config.carousel + ' li'); //all the items in the carousel
this._chunks = []; //the li elements will be split into chunks.
this._visibleChunkIndex = 0; //identifies the index from the this._chunks array that is currently being shown
this.init = function () {
// This will initialize the class, bind event handlers,
// shuffle the li items, split the #carousel list into chunks
}
// Method for handling arrow clicks
this.handlePrevClick = function(e) {};
this.handleNextClick = function(e) {};
// show the next chunk of 3 lis
this.showNextItems = function() {};
// show the previous chunk of 3 lis
this.showPrevItems = function() {};
// These methods will determine whether to
// show or hide the arrows (marked as private)
this._checkForBeginning = function() {};
this._checkForEnd = function() {};
// A helper function for splitting the li
// items into groups of 3
this._splitItems = function(items, chunk) {};
}アンダースコアを使用して、プライベートなプロパティとメソッドを示しています。外部コードでは、アンダースコアで始まるプロパティを使用しないでください。
以下のフラグメントでは、各メソッドがどのように実装されているかを確認できます。最初に init() が来ます。これは、イベント リスナーをバインドし、カルーセル ul を分割することによって、カルーセルをセットアップします。
this.init = function () {
//Shuffle the array if neccessary
if (this.shuffle) {
//remove visible tags
this._items.removeClass('visible');
//shuffle list
this._items.sort(function() { return 0.5 - Math.random() });
//add visible class to first "chunkSize" items
this._items.slice(0, this.chunkSize).addClass('visible');
}
//split array of items into chunks
this._chunks = this._splitItems(this._items, this.chunkSize);
var self = this;
//Set up the event handlers for previous and next button click
self.nextButton.on('click', function(e) {
self.handleNextClick(e);
}).show();
self.prevButton.on('click', function(e) {
self.handlePrevClick(e);
});
// Showing the carousel on load
self.carousel.addClass('active');
};次は、矢印のクリックを処理するメソッドです。
this.handlePrevClick = function (e) {
e.preventDefault();
//as long as there are some items before the current visible ones, show the previous ones
if (this._chunks[this._visibleChunkIndex - 1] !== undefined) {
this.showPrevItems();
}
};
this.handleNextClick = function(e) {
e.preventDefault();
//as long as there are some items after the current visible ones, show the next ones
if (this._chunks[this._visibleChunkIndex + 1] !== undefined) {
this.showNextItems();
}
};showPrevItems と showNextItems を丁重に呼び出します:
this.showNextItems = function() {
//remove visible class from current visible chunk
$(this._chunks[this._visibleChunkIndex]).removeClass('visible');
//add visible class to the next chunk
$(this._chunks[this._visibleChunkIndex + 1]).addClass('visible');
//update the current visible chunk
this._visibleChunkIndex++;
//see if the end of the list has been reached.
this._checkForEnd();
};
this.showPrevItems = function() {
//remove visible class from current visible chunk
$(this._chunks[this._visibleChunkIndex]).removeClass('visible');
//add visible class to the previous chunk
$(this._chunks[this._visibleChunkIndex - 1]).addClass('visible');
//update the current visible chunk
this._visibleChunkIndex--;
//see if the beginning of the carousel has been reached.
this._checkForBeginning();
};上記のメソッドは visible を削除または割り当てます クラスを使用して、サムネイルの表示を制御します。表示するアイテムがこれ以上ない場合は、前/次の矢印を非表示にすることをお勧めします。これは checkForBeginning で行われます そしてcheckForEnd メソッド。
this._checkForBeginning = function() {
this.nextButton.show(); //the prev button was clicked, so the next button can show.
if (this._chunks[this._visibleChunkIndex - 1] === undefined) {
this.prevButton.hide();
}
else {
this.prevButton.show();
}
};
this._checkForEnd = function() {
this.prevButton.show(); //the next button was clicked, so the previous button can show.
if (this._chunks[this._visibleChunkIndex + 1] === undefined) {
this.nextButton.hide();
}
else {
this.nextButton.show();
}
};最後に、これが splitItems です。 チャンクを生成するメソッド。配列の一部を削除し、それらを splitItems 配列に追加するための splice JavaScript メソッドに依存しています (配列の配列になります):
this._splitItems = function(items, chunk) {
var splitItems = [],
i = 0;
while (items.length > 0) {
splitItems[i] = items.splice(0, chunk);
i++;
}
return splitItems;
};おめでとう!これで実際の例ができました。あとはスタイリングするだけです。

CSS
ポートフォリオのスタイリングは、assets/css/styles.css で定義されています。簡潔にするために残りの部分を省略しているため、ここではより興味深い部分のみを示します。
#carousel{
margin-top:200px;
text-align:center;
height:60px;
background-color:#111;
box-shadow:0 3px 5px #111;
/* Initially hidden */
opacity:0;
/* Will animate the grow effect */
-moz-transition:0.4s opacity;
-webkit-transition:0.4s opacity;
transition:0.4s opacity;
}
#carousel.active{
opacity:1;
}
/* The thumbnails, hidden by default */
#carousel li{
display:none;
list-style:none;
width:150px;
height:150px;
margin: -82px 18px 0;
position:relative;
-moz-transition:0.4s all;
-webkit-transition:0.4s all;
transition:0.4s all;
}
/* This class will show the respective thumbnail */
#carousel li.visible{
display:inline-block;
}
#carousel li a img{
border:none;
}
#carousel li img{
display:block;
width:auto;
height:auto;
max-width:100%;
max-height:100%;
position:relative;
z-index:10;
}
/* Creating the cradle below the thumbnails.
Uses % so that it grows with the image. */
#carousel li:after{
content:'';
background:url('../img/cradle.png') no-repeat top center;
background-size:contain;
bottom: 4%;
content: "";
height: 50px;
left: -6.5%;
position: absolute;
right: -6.5%;
width: auto;
z-index: 1;
}
/* Enlarging the thumbnail */
#carousel li:hover{
height: 197px;
margin-top: -152px;
width: 222px;
}これで、Growing Thumbnails ポートフォリオが完成しました!
まとめです!
ライトボックス スクリプトを組み込んだり、一度に表示されるサムネイルの数を増やしたり、ギャラリーに変換したりすることで、今日の例を簡単にカスタマイズできます。何か面白いことをしたら、下のコメント セクションで共有してください!