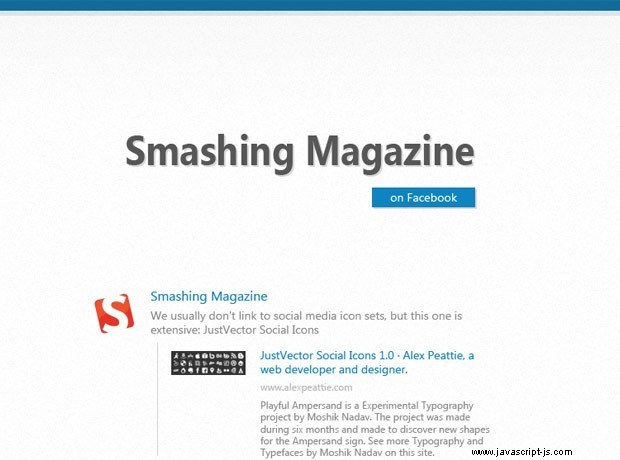
このチュートリアルでは、独自のバージョンの Facebook のウォールを作成します。 Facebook の Graph API と jQuery、およびテンプレート プラグインを使用します。 jQuery.tmpl プラグインを使用すると、ページ内でテンプレートを定義し、API から取得した投稿を実際の HTML ページに変換できます。
今日の例を使用して、FB ページまたは Web サイトのプロファイルに最新の投稿のフィードを表示できます。
始める前に、Facebook API について少しお話しましょう。
グラフ API
グラフは、サイト内に存在するすべてのオブジェクトへのインターフェイスと、他のオブジェクトへの接続を提供する Facebook のソリューションです。サイトに表示されるすべてのページには、ユーザー、写真、グループ、ステータスの更新など、対応するグラフ表現があります。この API は JSONP リクエストもサポートしているため、jQuery での使用が非常に簡単になります。
2 つの API データポイントを使用します。1 つは最新の投稿を選択するためのもので、もう 1 つはページの氏名とアバターを選択するためのものです。回答の例を以下に示します:
http://graph.facebook.com/smashmag/posts/
{
"data": [{
"id": "45576747489_10150136051797490",
"from": {
"name": "Smashing Magazine",
"category": "Website",
"id": "45576747489"
},
"message": "Creating a sphere with 3D CSS",
"picture": "http://platform.ak.fbcdn..",
"link": "http://bit.ly/epqBBv",
"name": "Creating a sphere with 3D CSS \u2013 Paul Hayes",
"caption": "www.paulrhayes.com",
"description": "A professional slice of newly..",
"icon": "http://photos-d.ak.fbcdn.net/photos..",
"actions": [{
"name": "Share",
"link": "http://www.facebook.com/share.."
}],
"type": "link",
"application": {
"name": "Sendible",
"id": "26065877776"
},
"created_time": 1301325483,
"updated_time": 1301325483,
"likes": {
"data": [{
"name": "Zome Lia",
"id": "100000643422735"
}],
"count": 16
}
}]
}JSON 上記の回答には、Smashing Magazine が発行したすべての投稿に関する情報が含まれています。一部のフィールドには、作成日/変更日、いいね! とコメントの数、タイトルと説明、およびタイプに関するデータが含まれています。このリクエストは、ステータスの更新を返す可能性があります 、共有リンク 、写真をアップロードしました と動画 、その他。
また、ページに関連付けられたアバターを取得できるように、追加のリクエストを行う必要があります (投稿のレスポンスには含まれません)。
http://graph.facebook.com/smashmag/
{
"id": "45576747489",
"name": "Smashing Magazine",
"picture": "http://profile.ak.fbcdn.net/hp..",
"link": "http://www.facebook.com/smashmag",
"category": "Website",
"likes": 42696,
"website": "http://www.smashingmagazine.com/",
"username": "smashmag",
"company_overview": "Founded in September 2006..",
"mission": "The offical Smashing Magazine pa..!",
"products": "Looking for a web design job? Che.."
}上の画像フィールドは、必要なものを提供します。これほど多くのデータをリクエストするのは少しもったいないので、プラグインでは実際に返されるフィールドを必要なものだけに制限しています。

テンプレート
ここで、jQuery テンプレートについて簡単に説明します。 Graph API は有効な JSON データを返すため、jQuery のテンプレート プラグインを試すのに最適です。この公式プラグインを使用すると、使いやすいマークアップで HTML ビルディング ブロックを定義できます。これにより、手動で HTML 要素を作成し、文字列を連結し、文字シーケンスをエスケープする必要がなくなります。
テンプレート自体は、特別なスクリプト タグにインラインで挿入するか、別のファイルから AJAX 呼び出しを介して受け取ることができます。このチュートリアルでは、シンプルで簡単な最初のアプローチを選択しました。
各テンプレートには次の形式があります:
<script id="someID" type="text/x-jquery-tmpl">
<!-- HTML markup coupled with template tags -->
</script>これは type 属性が原因でブラウザに認識されないスクリプト タグであり、評価も表示もされません。さらに、そのコンテンツは文字データとして扱われ、解析されません。これは、テンプレートを保持するタスクに最適です。その後、jQuery の tmpl() メソッドを使用して、それを実際の HTML マークアップにレンダリングできます (これについては後で詳しく説明します)。
以下は、ページの見出しを作成する最初のテンプレートです:
<script id="headingTpl" type="text/x-jquery-tmpl">
<h1>${name}<span>on Facebook</span></h1>
</script>${} テンプレート タグは、オブジェクトの name プロパティの値に置き換えられ、tmpl() メソッドに渡されます。この場合、これは Facebook ページの名前です。
個々の投稿を表示するもう 1 つのテンプレートは、もう少し複雑で、より高度なテンプレート機能をいくつか採用しています。
<script id="feedTpl" type="text/x-jquery-tmpl">
<li>
<img src="${from.picture}" />
<div>
<h2><a href="http://www.facebook.com/profile.php?id=${from.id}" target="_blank">${from.name}</a></h2>
<p>{{html message}}</p>
{{if type == "link" }}
<div>
{{if picture}}
<img src="${picture}" />
{{/if}}
<div>
<p><a href="${link}" target="_blank">${name}</a></p>
<p>${caption}</p>
<p>${description}</p>
</div>
</div>
{{/if}}
</div>
<p>${created_time} ·
{{if comments}}
${comments.count} Comment{{if comments.count>1}}s{{/if}}
{{else}}
0 Comments
{{/if}} ·
{{if likes}}
${likes.count} Like{{if likes.count>1}}s{{/if}}
{{else}}
0 Likes
{{/if}}
</p>
</li>
</script>
テンプレート タグ内には、メソッドや関数の呼び出しを含め、任意の JavaScript 式を含めることができます。これは、{{if}} をビルドするときに特に役立ちます。 上記のコードからわかるように、いいね! とコメントの数をチェックします。
${} の 1 つの機能 タグは、テンプレートに挿入する前にテキスト値をエスケープすることです。ただし、これが必要でない場合もあります。たとえば、メッセージ変数には、表示したい HTML コードがそのまま保持されます。これが、{{html}} を使用する理由です。 代わりにタグを使用して、コードの元の形式を保持します。
最終的な HTML ドキュメントは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Making a Custom Facebook Wall with jQuery | Tutorialzine Demo</title>
<link rel="stylesheet" type="text/css" href="css/styles.css" />
</head>
<body>
<div id="page">
<div id="wall"></div>
</div>
<!-- jQuery templates. Not rendered by the browser. Notice the type attributes -->
<script id="headingTpl" type="text/x-jquery-tmpl">
<h1>${name}<span>on Facebook</span></h1>
</script>
<script id="feedTpl" type="text/x-jquery-tmpl">
<li>
<img src="${from.picture}" class="avatar" />
<div class="status">
<h2><a href="http://www.facebook.com/profile.php?id=${from.id}" target="_blank">${from.name}</a></h2>
<p class="message">{{html message}}</p>
{{if type == "link" }}
<div class="attachment">
{{if picture}}
<img class="picture" src="${picture}" />
{{/if}}
<div class="attachment-data">
<p class="name"><a href="${link}" target="_blank">${name}</a></p>
<p class="caption">${caption}</p>
<p class="description">${description}</p>
</div>
</div>
{{/if}}
</div>
<p class="meta">${created_time} ·
{{if comments}}
${comments.count} Comment{{if comments.count>1}}s{{/if}}
{{else}}
0 Comments
{{/if}} ·
{{if likes}}
${likes.count} Like{{if likes.count>1}}s{{/if}}
{{else}}
0 Likes
{{/if}}
</p>
</li>
</script>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script src="js/jquery.tmpl.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>#壁 div は、テンプレートを使用してレンダリングされた後、Graph API データで動的に入力されます。ファイルの下部にテンプレート自体が表示されます。 body タグの前に、jQuery ライブラリを含めました。 、jQuery.tmpl プラグイン、および script.js ファイルについては、次に説明します。
jQuery コード
すべての要素が揃ったので、いよいよ Facebook ウォール プラグインの作成に取り掛かります。
script.js
// Creating our plugin.
(function($){
$.fn.facebookWall = function(options){
options = options || {};
if(!options.id){
throw new Error('You need to provide an user/page id!');
}
// Default options of the plugin:
options = $.extend({
limit: 15 // You can also pass a custom limit as a parameter.
},options);
// Putting together the Facebook Graph API URLs:
var graphUSER = 'http://graph.facebook.com/'+options.id+'/?fields=name,picture&callback=?',
graphPOSTS = 'http://graph.facebook.com/'+options.id+'/posts/?callback=?&date_format=U&limit='+options.limit;
var wall = this;
$.when($.getJSON(graphUSER),$.getJSON(graphPOSTS)).done(function(user,posts){
// user[0] contains information about the user (name and picture);
// posts[0].data is an array with wall posts;
var fb = {
user : user[0],
posts : []
};
$.each(posts[0].data,function(){
// We only show links and statuses from the posts feed:
if(this.type != 'link' && this.type!='status'){
return true;
}
// Copying the user avatar to each post, so it is
// easier to generate the templates:
this.from.picture = fb.user.picture.data.url;
// Converting the created_time (a UNIX timestamp) to
// a relative time offset (e.g. 5 minutes ago):
this.created_time = relativeTime(this.created_time*1000);
// Converting URL strings to actual hyperlinks:
this.message = urlHyperlinks(this.message);
fb.posts.push(this);
});
// Rendering the templates:
$('#headingTpl').tmpl(fb.user).appendTo(wall);
// Creating an unordered list for the posts:
var ul = $('<ul>').appendTo(wall);
// Generating the feed template and appending:
$('#feedTpl').tmpl(fb.posts).appendTo(ul);
});
return this;
};
// Helper functions:
function urlHyperlinks(str){
return str.replace(/\b((http|https):\/\/\S+)/g,'<a href="$1" target="_blank">$1</a>');
}
function relativeTime(time){
// Adapted from James Herdman's http://bit.ly/e5Jnxe
var period = new Date(time);
var delta = new Date() - period;
if (delta <= 10000) { // Less than 10 seconds ago
return 'Just now';
}
var units = null;
var conversions = {
millisecond: 1, // ms -> ms
second: 1000, // ms -> sec
minute: 60, // sec -> min
hour: 60, // min -> hour
day: 24, // hour -> day
month: 30, // day -> month (roughly)
year: 12 // month -> year
};
for (var key in conversions) {
if (delta < conversions[key]) {
break;
}
else {
units = key;
delta = delta / conversions[key];
}
}
// Pluralize if necessary:
delta = Math.floor(delta);
if (delta !== 1) { units += 's'; }
return [delta, units, "ago"].join(' ');
}
})(jQuery);
$.getJSON を使用しています 関数を使用して、Graph API から情報を要求します。しかし、これまでのチュートリアルとは異なり、2 番目のパラメーターとしてコールバック関数を提供していないことに気付くかもしれません。これは、単純なコールバックでは不可能な、グラフ API への両方の呼び出しを同時に実行する (全体的に高速にする) ためです。
jQuery 1.5 以降、すべての AJAX メソッドは遅延オブジェクトを返します。これにより、基本的に $.when() で多数の AJAX 呼び出しをグループ化できます。両方の AJAX リクエストが正常に完了すると、done メソッドが 1 回実行されます。
この後、テンプレートをレンダリングするだけです:
// Rendering the templates:
$('#headingTpl').tmpl(fb.user).appendTo(wall);
// Creating an unordered list for the posts:
var ul = $('<ul>').appendTo(wall);
// Generating the feed template and appending:
$('#feedTpl').tmpl(fb.posts).appendTo(ul);tmpl() メソッドは JavaScript オブジェクトまたは配列を受け取り、要素ごとに 1 回テンプレートをレンダリングします。テンプレートは ID (#headingTpl そして#feedTpl この場合は script 要素)。
最後に、ページの ID とアクセス トークンを使用して document.ready のプラグインを呼び出すだけです (これについては後で詳しく説明します)。
$(document).ready(function(){
// Calling our plugin with a page id:
$('#wall').facebookWall({
id:'smashmag',
access_token:'19304297594165|ZGyz1d0clt2XO3AyrjHmrKORo'
});
});アクセス トークンの取得
アクセス トークンを取得するための最初のステップは、http://developers.facebook.com で開発者として登録することです。この後、新しい Facebook アプリを作成する必要があります。これは簡単なプロセスであり、アプリケーションの名前以外のデータを入力する必要はありません。これにより、アプリ ID が得られます と アプリ シークレット 、[マイ アプリ] ページから確認できます。
次に、次の URL にアクセスして、APP_ID と APP_SECRET をアプリの値に置き換えます:
https://graph.facebook.com/oauth/access_token?grant_type=client_credentials&client_id=APP_ID&client_secret=APP_SECRETこれにより、次のような文字列が得られます:
access_token=19304297594165|ZGyz1d0clt2XO3AyrjHmrKORoこれがアクセス トークンです。 facebookWall を呼び出すときは、等号の後に文字列を含める必要があります。 前のセクションのプラグイン
これでカスタム Facebook ウォールが完成しました!
まとめ
願わくば、今日のチュートリアルで、テンプレートが jQuery の武器庫にある優れたツールであることを理解していただけたでしょうか。テンプレート プラグインを使用すると、テンプレートの定義、レンダリング、保存が非常に簡単になります。より高度な機能の一部と組み合わせることで、jQuery セレクターの長いチェーンに巻き込まれることなく、保守が容易な Web アプリケーションを作成できます。
このチュートリアルは気に入りましたか?この例をどのように改善しますか?下のコメント欄であなたの考えを共有してください。